Boost your local visibility with Google Maps SEO. Learn how to optimise your GMB listing, get reviews, embed maps, and build citations for more traffic and lead
Website Speed Test: Best Free Web Speed Tools To Test Your Website Page Speed



The chances are that you're new to websites and want to run a speed test. If that's you, this article is for you.In this post, we will walk you through the DIY approach that beginners like you can take to test the speed of their websites. But that's not all.Not only will you find the top tools for testing website speed here. More importantly, you’ll also find tips to help you understand the results of your website speed test.(Before we start, we recommend you read our article on first input delay for more information)So, shall we begin?

4 Tips To Properly Run a Website Speed Test As A Beginner
Regardless of your website speed test tool, the result can be confusing even for a pro. And beyond the best speed testers (which we will get to), there are other factors that you must consider when running a speed test for your websites.Nonetheless, the following tips will help you get accurate results from your speed tests.
Ensure That Your Website Caching Is On
Before you run any test, the first thing you should do is turn on your website caching. Else, the overall result will not adequately reflect the performance of your website.Specifically, you won't get an accurate reading on the effect of caching on your website's performance. So, turn the cache on!However, you should equally know that website caching can be quite tasking. For starters, some cache storage only activates when you request it.And even when the cache stores on request, it takes time. Worse, it would have expired by the time you finally run your website test.So, what can you do?Get a caching plugin like WordPress' Rocket. It proactively builds and stores your website cache within a short time. The best part: WP Rocket is easy to use, especially for beginners.

Turn On Your Website Firewall/CDN Service
Like your website cache, you should also put on the firewall/CDN service before any speed test. Why?While caching is effective, it has limitations. For a start, the system does not block spam bots that often result in a waste of server resources. Also, WP Rocket can't block brute attacks like DDOS.In that case, your firewall should be on. For that, we will advise you to use Sucuri.

Sucuri is a WP firewall plugin and the best of its kind. It blocks malicious attacks and improves your server performance.Note: even Sucuri still needs help. That is why you should get a CDN service. For beginners like you, we will recommend MaxCDN.

With a MaxCDN, you can spread files around different servers and reduce the load on your server. That way, your website will load fast to its limit before your test.Once your cache, firewall, and CDN have been turned on, you can proceed to your website speed test. But note this:
Only Multiple Tests Counts
We understand that you might run a single test and stop. Don't!A single website speed test doesn't count. The reason for that is because several tests often bring different results.For that reason, run your website speed test at least thrice. If you have the time, repeat the process two times more. Afterwards, find the average of the results.Pro tip: the average result is the true reflection of your website performance.
Try Several Locations
Like the frequency of your website speed test, the geographic location also matters. In other words, try as many locations as possible.Besides, your customers' location is what counts. They are the end users of your website, so you might want to see the performance from their end.For example, if your customers live in Australia, a test from Canada won't reflect the performance of your website.Perhaps you don't know your customers' base. Use Google Analytics! The information thereof will guide you on the best location to test your website's performance.

And if you serve a global audience, you will run multiple speed tests from the top locations. It is best that you try it all out.Pro tip: you can pick just a country from the continent of your customers' base if you have a global reach. That will save you lots of money.Now that you understand the approach to adequate website speed testing, let's show you the top tools!
The Top 5 Tools For Checking The Speed Of Your Website
Before we delve into our list, you should know that obtaining the perfect score on the listed tools is near impossible. Well, you could reach the peak, but your aesthetics might suffer.In essence, find a balance and stick to what your end-users will love. That said, here are the top 5 website speed checkers:Pro tip: you can use as many tools as possible to check the speed of your website. In fact, we will advise you to use multiple aids to test your site's speed.
Byte Check

If you want a free speed checker for your website specific to TTFB, try Byte Check. This tool is particularly best for testing WP hosting servers.By the way, TTFB is how much time a website takes to send the first byte to a browser.
IsItWP

If you seek a beginner-level, easy website speed checker, IsItWP is a perfect fit. This tool is free and cuts through your website performance issues to the bone.With IsItWP, you can run several tests, monitor your server uptime, and get suggestions on how to improve your website. And all that is what you'll get for free!
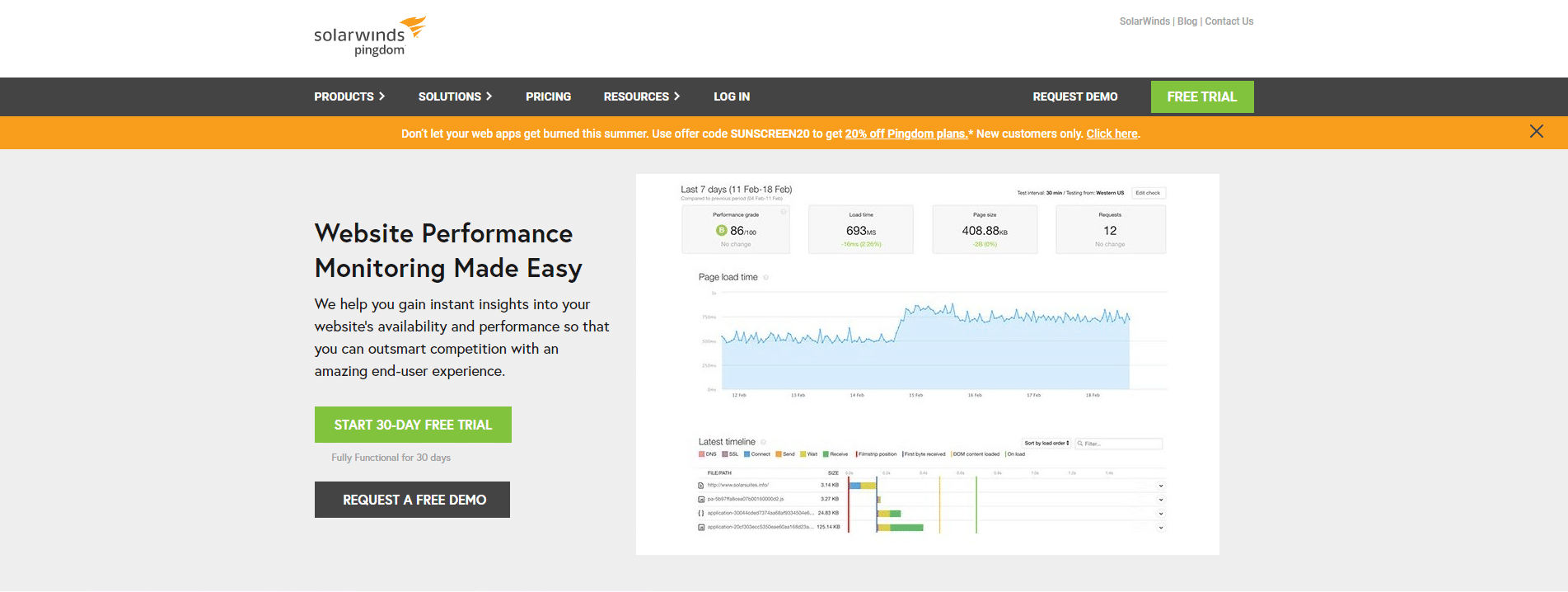
Pingdom

This tool is a level above Byte Checker and IsItWP. Indeed, Pingdom is also easy to use, but it can run tests from different locations. How?The tool has an option that allows you to change your geographical location before running your website speed test. Pingdom, like IsItWP, also suggests improvement hacks you can follow.
Uptrends

Like Pingdom, Uptrends can also toggle between geographic locations. Even better, Uptrends lets you run website speed tests with a focus on either mobile or desktop devices.Also, you can run a browser-specific speed test with Uptrends. The best part: this tool is free.
WebPageTest

Of the five website speed checkers on our list, WebPageTest is the most advanced. With this tool, you can toggle your browser and the geolocation.Furthermore, WebPageTest is also free. With it, you can carry out your site's speed tests thrice. That way, you can arrive at an average score that gives an adequate score of your website's performance.We understand that you might not yet comprehend the result of your website speed test. If that is the case, let's help you make sense of it!
Making Sense Of Your Website Speed Test Results
We understand that the numerous parameters from your speed test results can be confusing. To help you understand it all, here are the two factors you should focus on as a beginner:
Load Time
The first parameter that matters is your page load time. If your site loads slowly, your bounce rate might increase. Worse, your SEO efforts, and your sales, will take a dive.So, look for page load time on the results. Find the resources that affect the website and handle such.Pro tip: route your page resources such as images through CDN service or WP Rocket.
TTFB (Time To First Byte)
After your page load time, the next crucial factor is how fast your server loads its first byte. A slow TTFB affects your website overall performance.If the slow TTFB continues, you might want to check with your hosting company. Or you could put on your caching system as we'd previously advised, which should improve your TTFB.Other considerations include:
- Gzip compression - reduces the sizes of your files to enable smooth surfing on users' browsers.
- Image compression - help you optimize your images for web and SEO.
- Lazy Loading - is a technique that loads only the media content present on your user's screen. This system is best when you have various media content on your web pages.

By now, we believe you can run your website speed test. If perhaps you need more resources on website performances, check the other posts on our blog, such as how to navigate a 502 gateway error.
Latest blogs &
articles
Yes, we can provide case studies and examples of our previous work. Potential clients frequently request these to see concrete evidence of our past successes. They want to understand how we’ve helped similar businesses achieve their goals through SEO and website development. Our case studies typically highlight our clients’ challenges, the strategies we implemented, and the measurable results we achieved, such as increased traffic and higher conversion rates. This builds trust and demonstrates our ability to deliver on our promises.
Post-launch support is crucial for maintaining website performance and security. Clients want to know if the company provides:
Regular Updates: Ensuring the website remains up-to-date with the latest software versions and security patches.
Technical Support: Assisting with any issues that arise, such as bugs or downtime.
Content Updates: Offering services to update or add new content as the business evolves.
Performance Monitoring: We regularly check the site’s speed, uptime, and other critical metrics to ensure optimal performance. This ongoing support provides peace of mind, ensuring that the client’s website remains effective and secure over time.
SEO (Search Engine Optimisation) is a digital marketing approach focused on boosting your website’s presence on search engines like Google, Bing, and Yahoo. By refining different elements of your site—such as content, meta descriptions, and backlinks—SEO works to improve your website’s position in search engine results. This increased visibility is vital as it attracts more organic traffic, potentially leading to a rise in leads, sales, and overall business success. Businesses frequently discuss the basics of SEO, its importance in attracting targeted visitors, and how it supports wider business goals.
SEO is a strategy that requires a long-term commitment, and it's essential to have realistic expectations from the outset. Typically, businesses may notice significant improvements within 3 to 6 months. However, this can differ depending on factors such as the level of competition, the industry, and the website's current condition. While addressing technical issues can result in some early successes, meaningful increases in rankings and traffic usually develop over time. Clients often ask for a clear timeline to gauge when they might start seeing a return on their investment (ROI).
Website Audit and Analysis: Conduct a thorough evaluation of the site to pinpoint strengths, weaknesses, and areas that can be enhanced.
Keyword Research: Identify relevant keywords that your potential customers actively search.
On-Page Optimisation: Improving various on-page elements such as meta tags, headers, content, and internal linking to increase site effectiveness.
Content Development: Crafting high-quality, engaging content tailored to the needs of your target audience.
Link Building: Securing backlinks from credible websites to enhance the site's domain authority.
Technical SEO:Ensuring the website is technically robust, with fast loading speeds, mobile responsiveness, and secure connections.
Ongoing Monitoring and Adjustment: Regularly track performance and make necessary adjustments based on data and trends. Clients ask about these steps to ensure they are investing in a thorough and effective SEO strategy.
Success in SEO is measured through a variety of Key Performance Indicators (KPIs), including:
Organic Traffic: The number of visitors coming to the website from search engines.
Keyword Rankings: The position of targeted keywords in search engine results pages (SERPs).
Conversion Rates: The percentage of visitors who take desired actions (e.g., filling out a form, making a purchase)
.Bounce Rate: The percentage of visitors who leave the site after viewing only one page.
Domain Authority: A score that predicts how well a website will rank in SERPs based on factors like link quality.
ROI (Return on Investment): Evaluating the financial return from SEO activities in comparison to the cost. Clients want to understand these metrics to gauge the effectiveness and profitability of their SEO investments.
SEO is an ever-evolving field, with search engines like Google regularly updating their algorithms. We make it a priority to stay ahead of these changes.This might involve:
Continuous Learning: Attending industry conferences, webinars, and training sessions.
Membership in Professional Organisations: Being part of SEO communities or organisations that provide the latest insights.
Regular Testing and Experimentation: Consistently testing new strategies and adapting to changes in algorithms.Industry Research: Staying informed with the latest studies, white papers, and expert opinions in the digital marketing sector.We are confident that our SEO strategies are current and that we are proactive in adopting best practices.
Post-launch support is crucial for maintaining website performance and security. Clients want to know if the company provides:
Regular Updates: Ensuring the website remains up-to-date with the latest software versions and security patches.
Technical Support: Assisting with any issues that arise, such as bugs or downtime.
Content Updates: Offering services to update or add new content as the business evolves.
Performance Monitoring: We regularly check the site’s speed, uptime, and other critical metrics to ensure optimal performance. This ongoing support provides peace of mind, ensuring that the client’s website remains effective and secure over time.
Yes, we ensure that your website is both user-friendly and optimised for conversions. We understand that clients want a website that attracts visitors and encourages them to take action. To achieve this, we focus on several key areas:
User Experience (UX) Design: We create an intuitive and engaging interface that makes navigation easy and enjoyable for users.Responsive Design: We ensure your website is mobile-friendly and looks great on all devices.
Call to Action (CTA): We strategically place buttons and forms to prompt users to take the desired actions.
Speed Optimisation: We ensure fast load times to reduce bounce rates and keep users engaged.
Conversion Rate Optimisation (CRO): We analyse user behaviour and make data-driven adjustments to increase the percentage of visitors who convert.By incorporating these principles, we maximise the chances of turning your website visitors into customers.






